朝から曇り気味で、午後から雨がぱらぱらと少し降った。
イラストレーターでも色を並べようということで、最初はRGBのセーフカラーでやろうかとも思ったが、ドット絵と違って作ったものを印刷することもありえるので、CMYKで色を配置することにした。で、どのように配置するか迷った末、もう一度いろいろな表色系についてまとめておこうということになった。

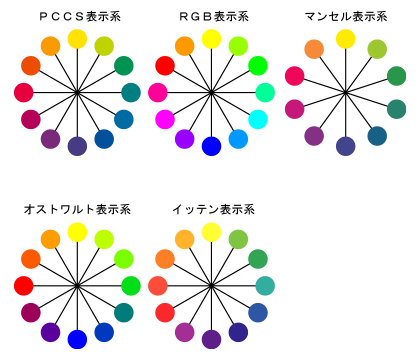
いろいろな表色系の色相環をまとめてみた。参考にしたものが違うので、色みが違ったりして単純には比べられない。まぁ、それぞれの特徴がわかればいいかというところ。説明も正確か微妙なので、深く気にする人は参考にしないで下さい。
まず、PCCSは日本色研配色体系といい、赤・黄・緑・青という心理4原色を配置して、その間に色が等間隔に見えるように配置した表示系で、トーンがある。
RGBは、こういう名前の表色系があるというわけではないが、RGBの値を規則正しく順番に変えていくとこうなったというもの。赤・緑・青が等間隔に配置されている。
マンセルは、赤・黄・緑・青・紫の5つを基本とした表色系で、色が等間隔に分割されている。
オストワルトは、青と黄、緑と赤が補色として対になるようにした表色系。
イッテンは、本に「イッテンの表色系」と載っているわけではないが、色彩調和などが書いてあるところでよく登場する色相環で、赤青・黄の3色が基本となっている。
なんとなく見比べると、RGB色はやはり赤から黄色までの幅が狭いし、光の三原色なので色が鮮やかだ。この緑なんて、インクでは出ない。やはり、PCCSが一番いいかなぁ。PCCSを基に、イラストレーターのカラースウォッチを配置してみよう。