やや曇り気味だったが、昨日より暖かくなっていた。
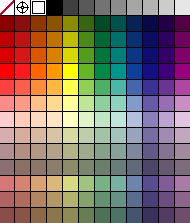
新しい発想で作ったカラーチャート、その名もげんちゃんカラーチャートが完成。
http://webland.sakura.ne.jp/color/chart/chart.html
このチャートは、セーフカラーの24色相を基準として、PCCSと同じトーンで分類した。まず、長所はトーンで、とにかく横の並びはすべて同じ色相になっている。あと、WEBで使いそうな淡い色合に少し寄って作成。WEBのデザインだと、色相配色(同じ色みで、色相の違う5色などを使う配色)するよりも、トーン配色(使う色は2~3色で、あとはトーンで差をつける)のほうが多いような気がする。あと、今まで使ってきたカラーパレットなども、用いることができる。基準とする純色が同じだからだ。短所としては、縦の並び(色相)は、理屈上は等間隔ではない。というのも、セーフカラーだと本来30色相あって、「33ff00」「00ff33」など、純色6色を減らしているからだ。でも、「00ff00」と「33ff00」は、見かけ上ほとんど同じように見えるので、心理的にはかえって等間隔に見えているかもしれない。あと、彩度の問題もある。純色の黄色と青がおなじくらいの鮮やかさに見えていないが、同じトーンにある。また、トーンはPCCSに合わせたが、色相は全然合わせていない。とにかく作るのにとても時間がかかったが、きっと役に立つはずだ。





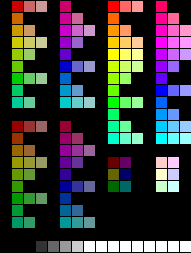
 今日はアップはしないが、一応「矢印」などの最低限のアイコンをなんとか自作。それに伴って、色見本も新しいものにつくり変えた。以前の色見本はウェブランドで公開されている。今回は何が変わったかと言うと、色の配置がより正確になったのである。見ればわかるが、ところどころ虫食いみたいに欠けていて、1つと2つの色しかない部分があり、ここは都合上埋まらないのだが、こういった部分を今までは無理やり詰めてスペースを小さくしていた。でも、それだと配置が正しくないので、今回正しい配置に直した。それが右である。パステルカラーのほうも同様に正しい配置にした。というのも、ぷちものアイコンなどで色のバリエーションをたくさん作るとき、色が正しく配置されていないと面倒なのである。場所はとるがこっちのほうがいいはず。
今日はアップはしないが、一応「矢印」などの最低限のアイコンをなんとか自作。それに伴って、色見本も新しいものにつくり変えた。以前の色見本はウェブランドで公開されている。今回は何が変わったかと言うと、色の配置がより正確になったのである。見ればわかるが、ところどころ虫食いみたいに欠けていて、1つと2つの色しかない部分があり、ここは都合上埋まらないのだが、こういった部分を今までは無理やり詰めてスペースを小さくしていた。でも、それだと配置が正しくないので、今回正しい配置に直した。それが右である。パステルカラーのほうも同様に正しい配置にした。というのも、ぷちものアイコンなどで色のバリエーションをたくさん作るとき、色が正しく配置されていないと面倒なのである。場所はとるがこっちのほうがいいはず。
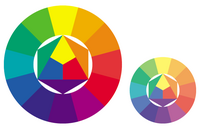
 そして、この色相環を基につくった色見本が左のものだ。上半分はもとからあった色だが、これだけでは灰みの、渋い色が足りないので、下半分を自分で補ってみた。西洋は鮮やかではっきりした色が中心というイメージだが、日本は風土というか、文化というかよくわからないが、和の配色というと、穏やかな濁色が入ってくる。色の変化も微妙だ。この下半分は、枯色というか、地味な色の微妙の変化なのだが、なんとも落ち着く。
そして、この色相環を基につくった色見本が左のものだ。上半分はもとからあった色だが、これだけでは灰みの、渋い色が足りないので、下半分を自分で補ってみた。西洋は鮮やかではっきりした色が中心というイメージだが、日本は風土というか、文化というかよくわからないが、和の配色というと、穏やかな濁色が入ってくる。色の変化も微妙だ。この下半分は、枯色というか、地味な色の微妙の変化なのだが、なんとも落ち着く。